Unlocking the Potential of Dynamics 365: A Beginner's Guide to Power-Up Your Skills Part 2
What are functions?
A function in JavaScript is like a machine. You give it some inputs (also known as parameters), and it performs an action and gives you an output (return value). It helps you to avoid repeating the same code over and over again, and instead you can use the function whenever you need that action to be performed.
For example, let's say you want to make a fruit smoothie. Every time you make a smoothie, you follow a set of steps (adding the fruit, adding the milk, blending it all together, etc.). This set of steps can be turned into a function, and every time you want a smoothie, you can simply "run" the function and get your smoothie.
The parameters in this example would be the type of fruit you want in your smoothie, and the return value would be the finished smoothie.
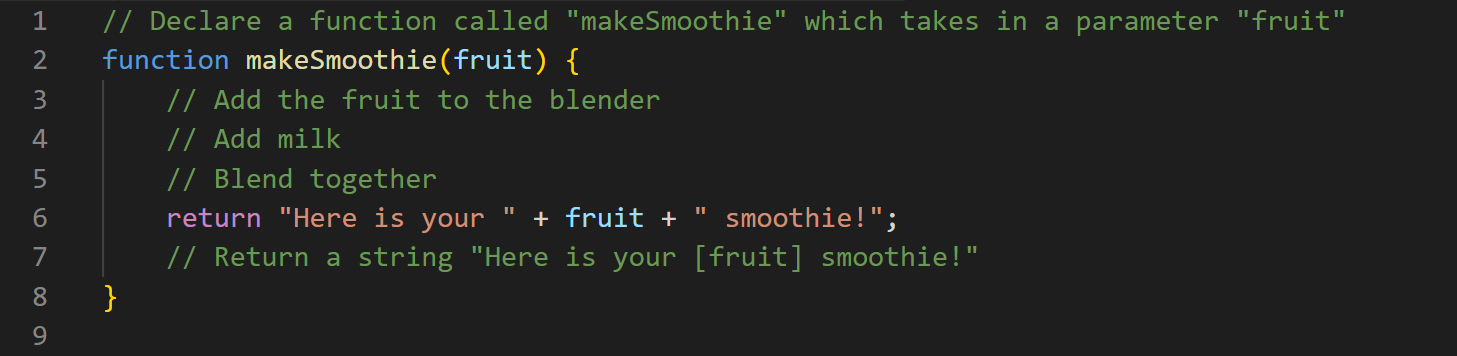
Here's how you could write a function in JavaScript to make a smoothie:
And here's how you could use this function:
Functions are a powerful tool in JavaScript and are used in many different ways, from simple examples like this to complex calculations and actions. They help make your code more organized and reusable, and they are an essential part of Dynamics 365 development.




Comments
Post a Comment